Für meine anstehende Bachelor-Thesis brauche ich natürlich auch sprechende Grafiken. Früher habe ich so etwas immer mit Microsoft Visio oder teilweise auch direkt in Microsoft Word bzw. OpenOffice Writer realisiert.
Zwar habe ich irgendwo noch eine Studentenversion von Microsoft Visio, aber die herauszusuchen war mir heute zu mühsam. Eine Google-Suche war da viel schneller und schon auf der ersten Seite fand ich den yEd GraphEditor.
Bei dem Programm handelt es sich um eine kostenfreie Software, die auf Java basiert und entgegen aller „Java-ist-doch-so-langsam“-Unkenrufe nicht langsam ist. Der große Vorteil, der sich durch Java ergibt:
yEd ist plattformunabhängig und man kann es so problemlos auf diversen Systemen nutzen. Nur das sogenannte Java Runtime Environment (JRE) ist erforderlich. Auf den meisten PCs ist dieses sowieso mitinstalliert und wenn nicht: auch die Installation und Nutzung der JRE ist kostenfrei.
Für die Plattformen Microsoft Windows, Unix/Linux und Apple Mac OS stehen Installationspakete zur Verfügung, für alle anderen gibt es das JAR-File.
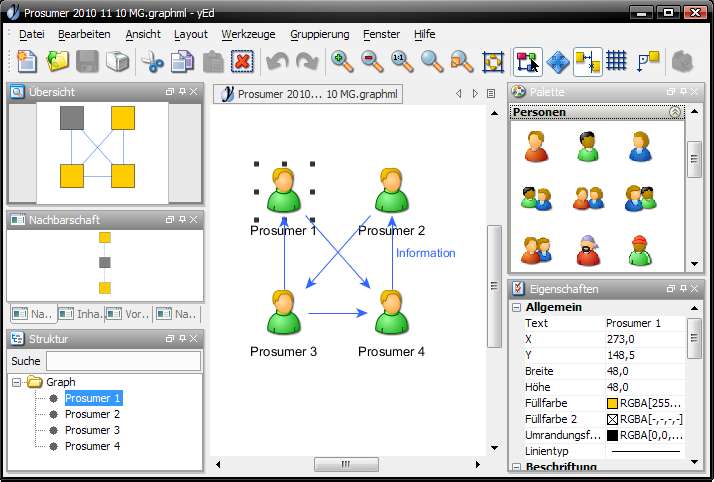
Im Programm selbst findet man sich sehr schnell zurecht und so hatte ich schon 10 Minuten nach Installation die (zugegeben simple) Grafik erzeugt, die ich benötigte. Man kann aus etlichen vordefinierte Elementen und Icons wählen und ist nicht auf umfangreiche Anleitungen oder Tutorial angewiesen.

Besonders einfach geht das punktgenaue Positionieren der einzelnen Elemente von der Hand. Je nach Element und Position werden kleine Hilfslinien eingeblendet, sodass man z.B. sofort sieht, ob der Abstand zwischen Objekt A und B auch dem Abstand zwischen Objekt B und C entspricht.
Für die Bedienbarkeit des Programmes sollten die Entwickler einen Preis bekommen!
yEd bringt auch Unterstützung mit für BPMN-Diagramme, Flowcharts, Familien-Stammbäume, Semantische Netze, Soziale Netze und UML Klassendiagramme.
Exportieren lässt sich das Ergebnis dann als Bitmap- oder Vektorgrafik (PNG, JPG, SVG, PDF, SWF etc.)
Insgesamt kann ich nur sagen, dass es sich hier um ein sehr mächtiges Tool handelt.
Wessen Interesse ich jetzt geweckt habe, der kann sich auf der Website von yWorks die Screenshots anschauen oder das Programm direkt herunterladen und sich vom Funktionsumfang überzeugen lassen.